Serenity
General Assembly hosted a social impact hackathon, a 3-day hackathon whose prompt was: What can you create to help a caregiver’s peace of mind? Serenity, a social media app designed to support caregivers coping with the los of a patient, was the winning design solution.
My Role
I served as an informal project manager by moderating standups and leading the final presentation. I also developed over 160 starter chat names and a style guide for the initial demo of the app.
A winning team!
My team and I were so excited to win this hackathon. It was only my second hackathon and it was many of the team’s first.
Type
Hackathon
Timeline
3 Days
Team
4 UX Designers, 5 Software Engineers
Tools
Figma, Zoom, Google Drive
Introduction
Our team chose to work on a design solution that would support caregivers coping with the loss of someone to whom they were providing care.
COMPETITIVE ANALYSIS
We began our UX research by conducting a competitive analysis to see how other applications approached mental health and emotional support. All the apps we reviewed provided informational resources and some customized the resources to the user’s needs.
USER INTERVIEWS
We conducted multiple user interviews with caregivers to gain insight into their experience. Below are a few recurring themes we noticed when we synthesized user interview insights:
Needs
Support from other caregivers who have experienced the loss of a patient.
Relatable and relevant resources pertaining to caregiver self care
Pain Points
Experiencing the passing of a patient is very emotionally taxing
It can be difficult to remain positive when caring for someone who is suffering or has passed
Persona
PROBLEM STATEMENT
Caregivers need a way to conveniently and anonymously receive personalized informational and emotional support so that they can better cope when someone they care for passes or is passing away.
LOW-FIDELITY WIREFRAMES
Content Strategy
I developed over 160 different starter chatroom names for caregivers to chose from based on what they needed support with and who they wanted support from.
HIGH-FIDELITY WIREFRAMES
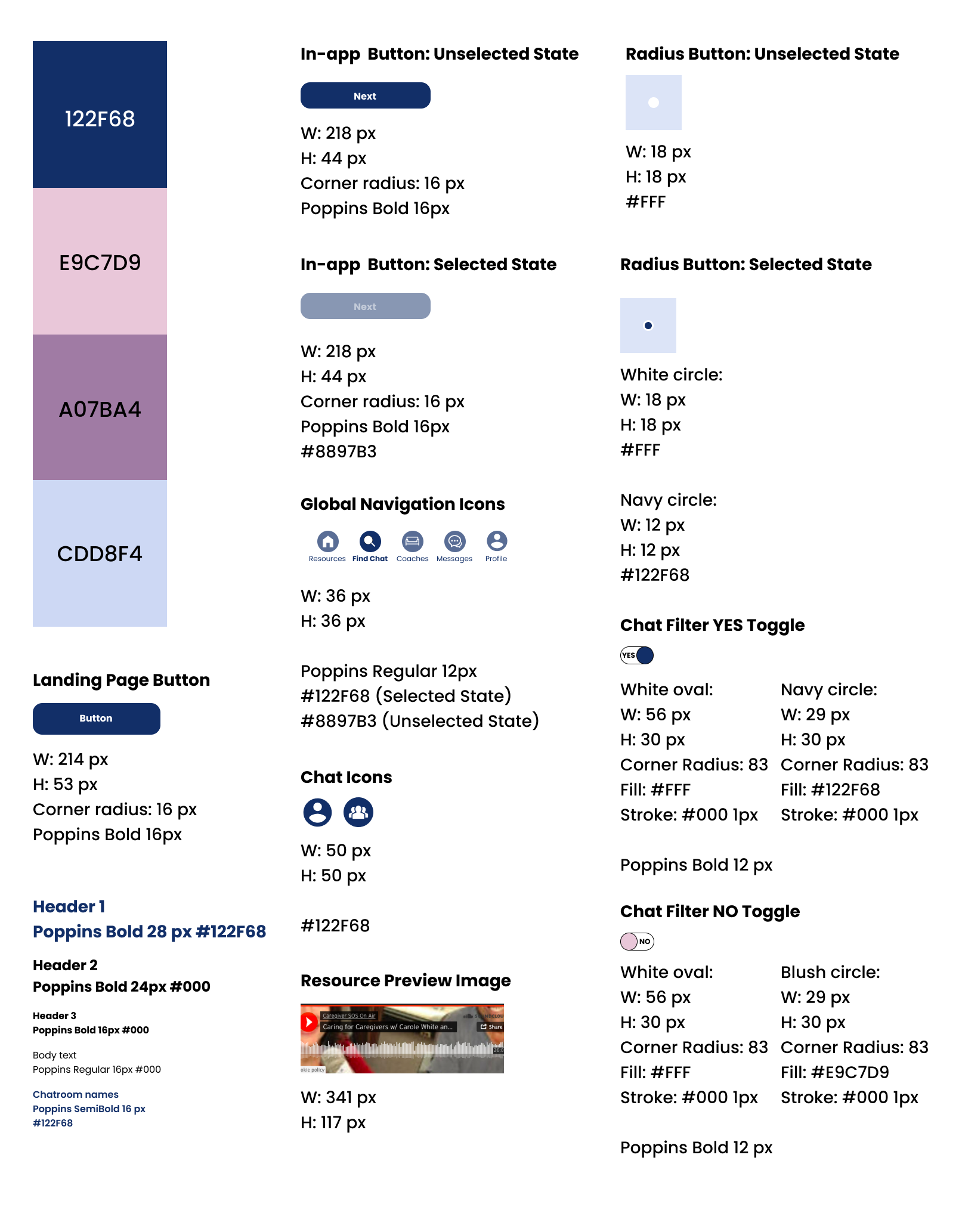
STYLE SHEET
The style sheet I developed helped bridge the the work between designers and engineers, made translating original Figma designs to HTML/CSS more efficient, and translated to a beautiful working demo that was well received by hackathon judges.
NEXT STEPS
Conduct usability testing
Connect with professional mental health researchers to gain further insight into the needs of caregivers
REFLECTION
I really enjoyed working with the Serenity team. We were able to get the job done while maintaining a positive learning environment. I got a chance to sit in with our software engineers while they were merging all their work and it felt like I was at a NASA space launch. It was really helpful for me to understand their struggles and their wins.
Working with three other UX designers was also fun. I love collaborating and debating about the best way to solve a problem for users. Even amongst the UX team, there were different strengths and approaches that helped make our MVP be so well thought out.